I wanted to do a little update on my spray paint stencil experiments using HTML and JavaScript. While it’s not a recent thing, I realised that I had never done a update with the last painting app I built. It was a couple years ago that I built Graffiti Monster, an experimental drawing app which was a progression of the work mentioned in Paint stencilling with HTML5 canvas.
Over the years I have written multple posts on the journey of creating interactive stencils and painting apps, starting in Flash and eventually migrating to JavaScript:
- Spray Paint stenciling in Flash
- Paint Maestro 2 sneak peek
- Spray Paint Stencils in Flash – V2
- Paint stencilling with HTML5 canvas
Graffiti Monster is a browser based drawing app using HTML Canvas and a UI built in React. Some of the features are outlined below, many of where were just explorations to see what I could do with drawing effects.

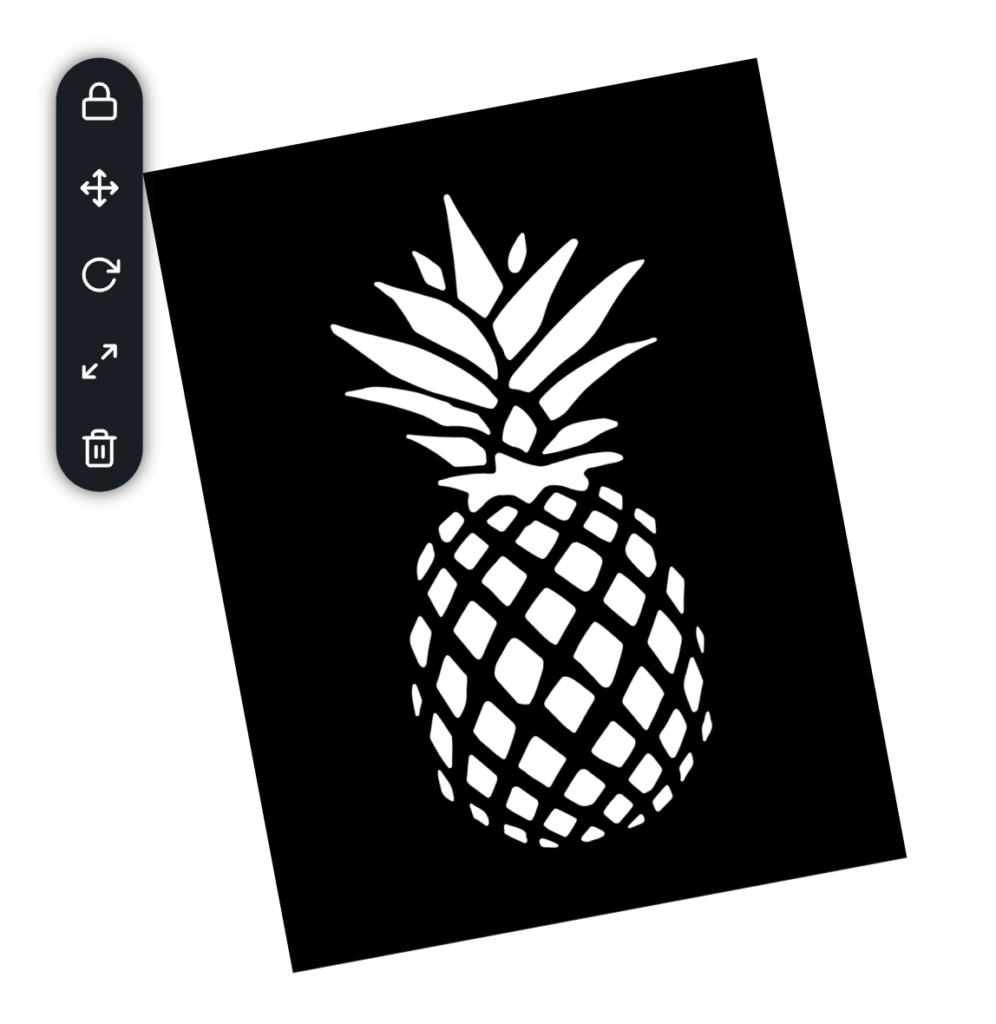
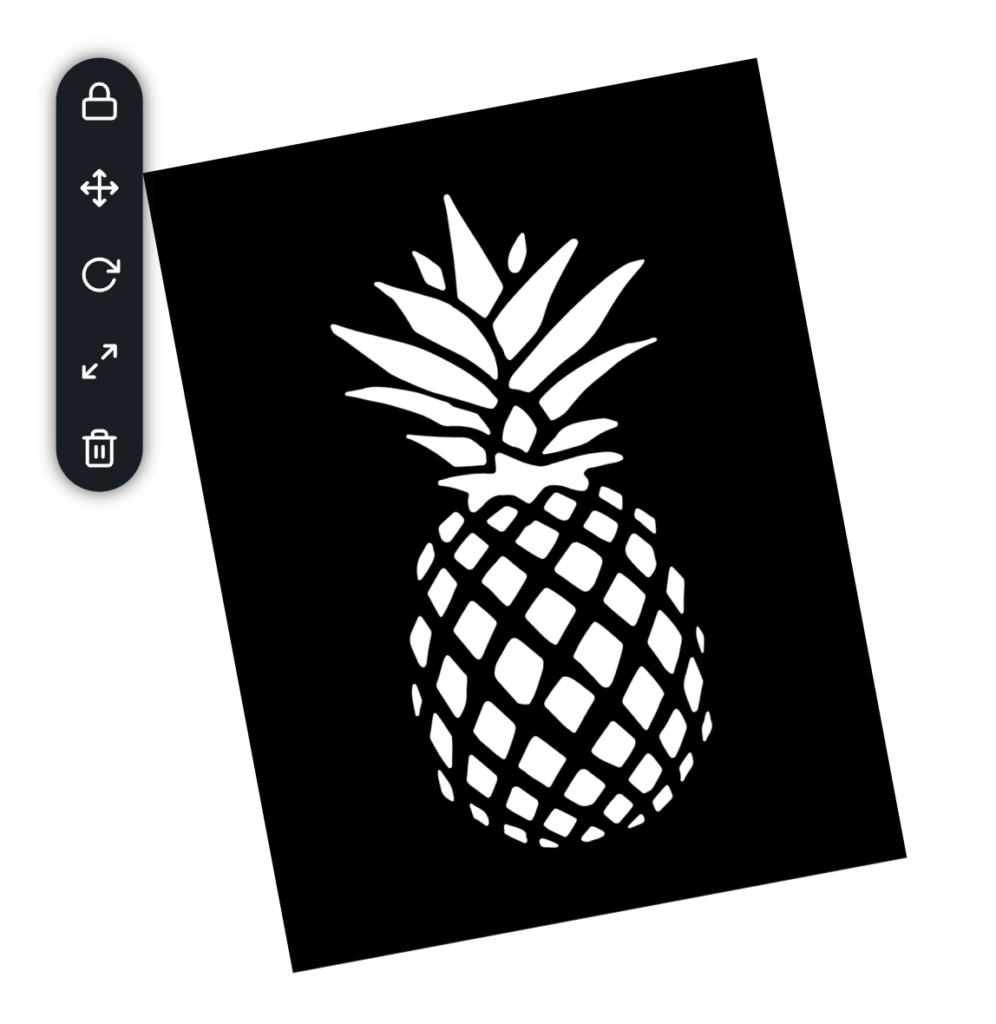
Stencils

The main reason for building the app. The stencils feature uses SVG stencils for crisp stencilling when the stencil is resized and rotated. The stencils retain a muck layer where paint that is sprayed over the stencil remains on the stencil.
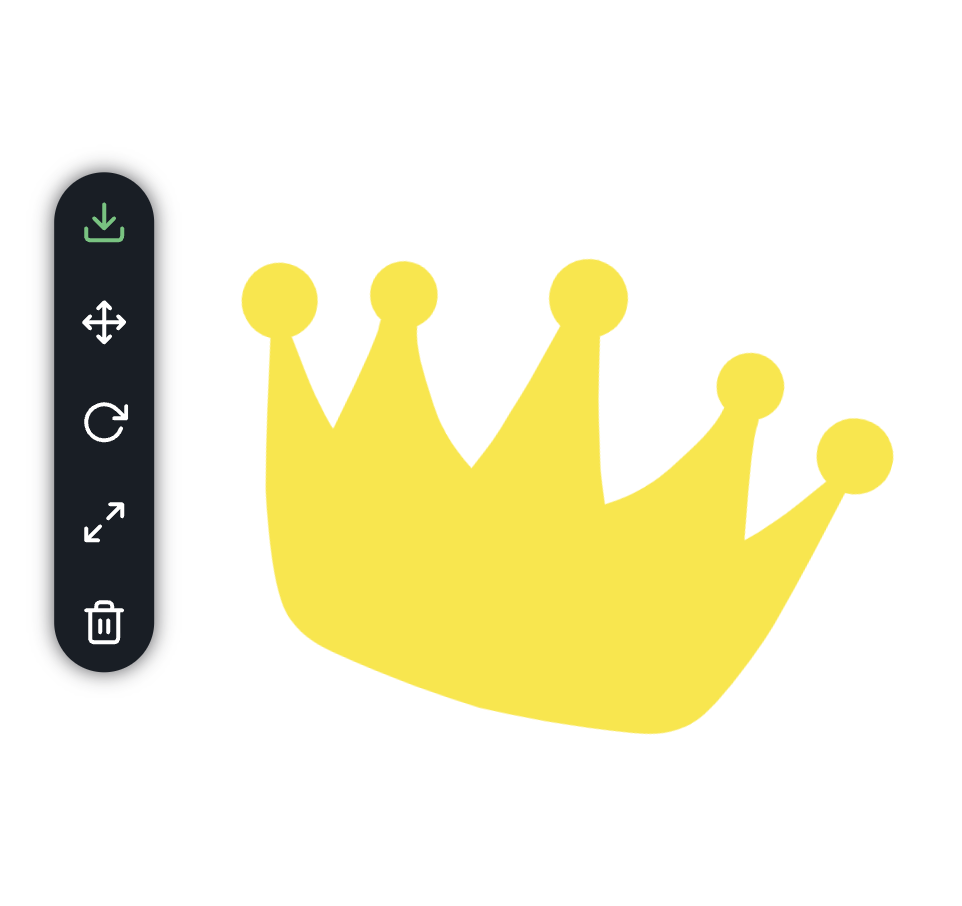
Stamps

Stamps are graphics that can be resized, rotated and stamped onto the canvas. They also support stamping onto stencils, so you can stamp on a stencil the ink will be cut out by the stencil, and any ink on the stencil will remain on the stencil’s muck layer.
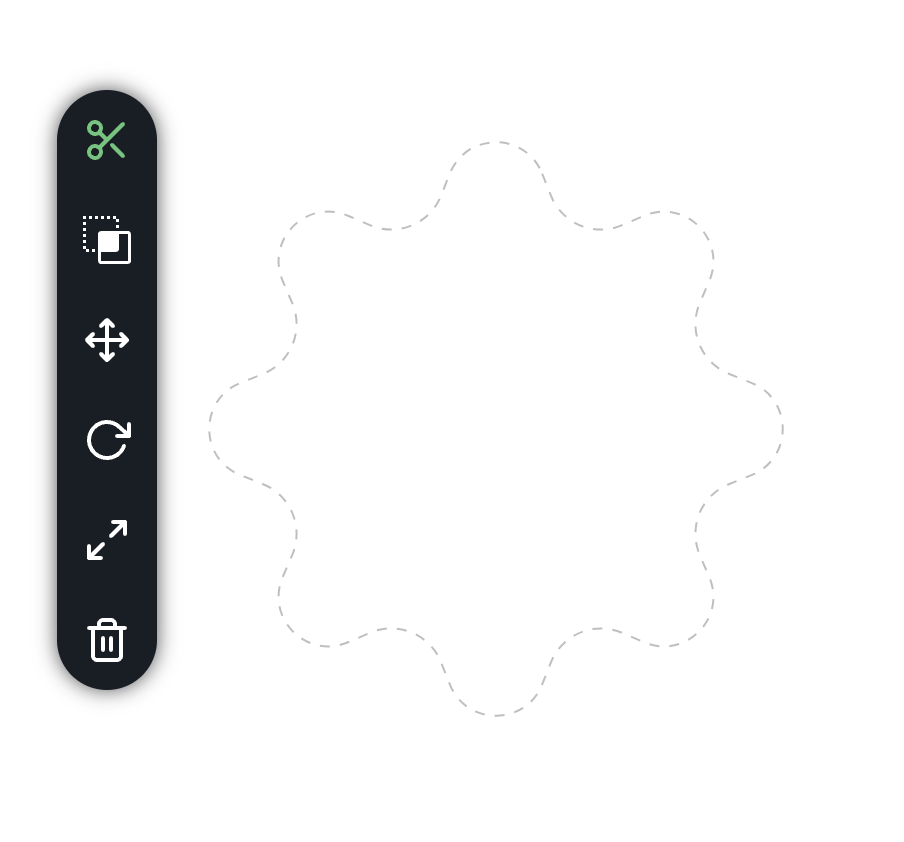
Cutters

Cutters are a bit like a cookie cutter in that they provide a shape that cuts out the layer. Cutters can be inverted so that you can choose to keep the artwork inside or outside the shape.
Multitouch

The stencils, stamps and cutters all support multitouch gestures so you can pinch to zoom and rotate on a supported device.
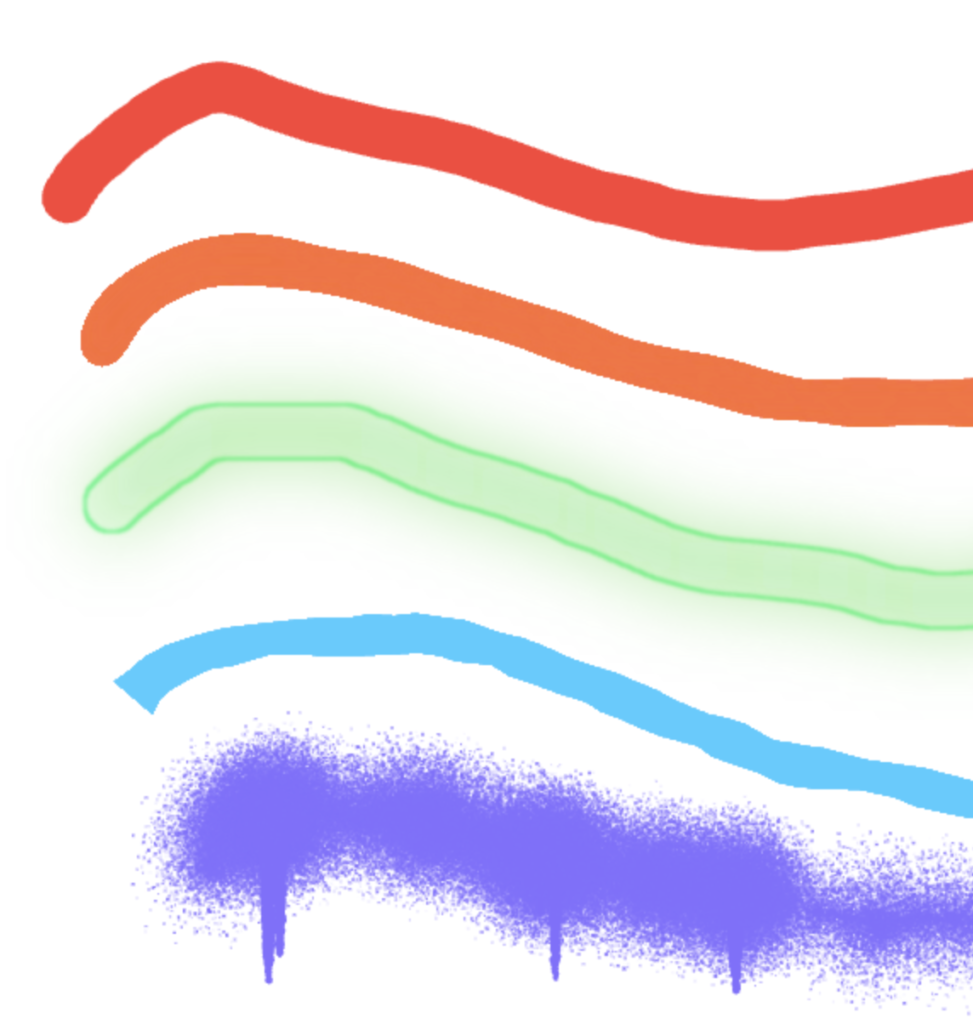
Brushes

There are multiple brush types that utilze SVG filters to create special effects such as a blob brush and neon glowing effects.
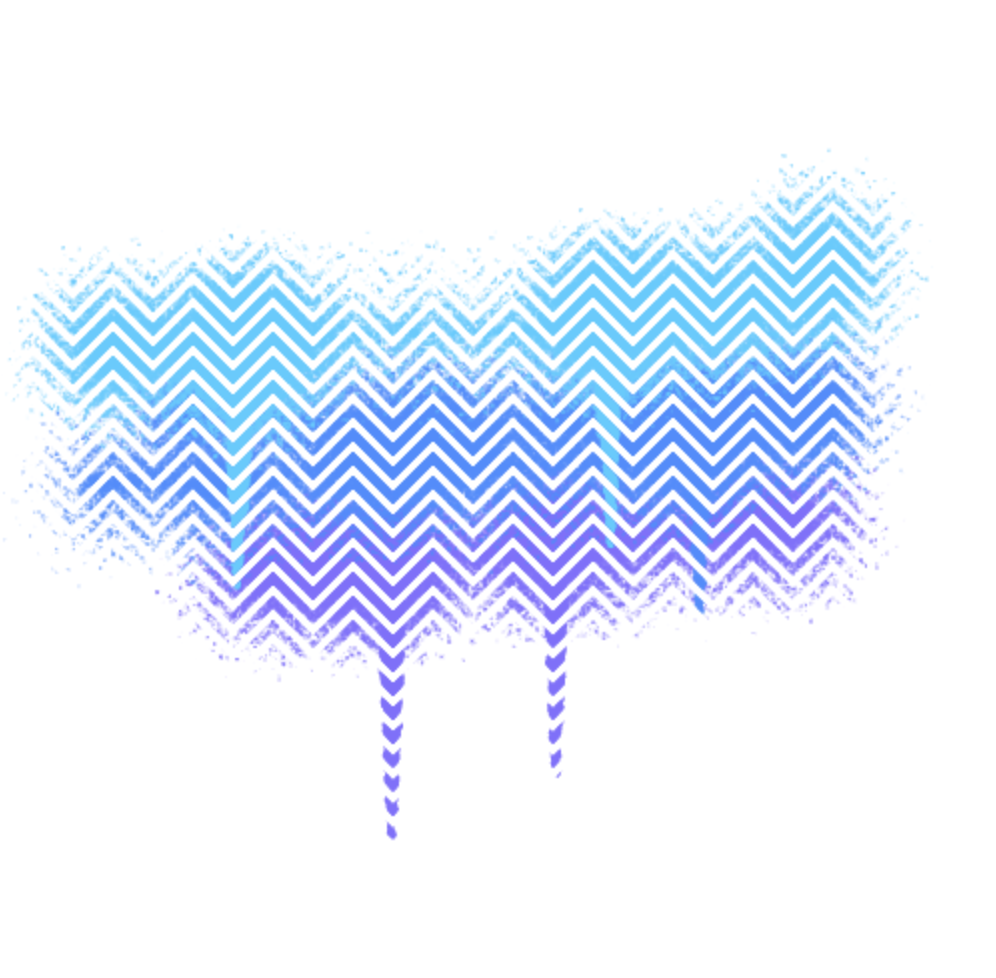
Pattern Brushes

A pattern effect can be applied to each brush so that they apply their markings as a pattern.
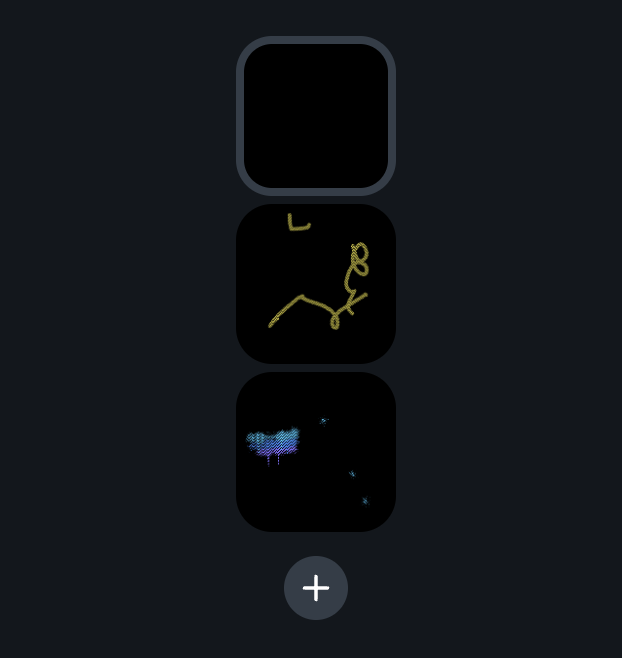
Layers

There is the a bility to create and rearrange multiple layers on the canvas.
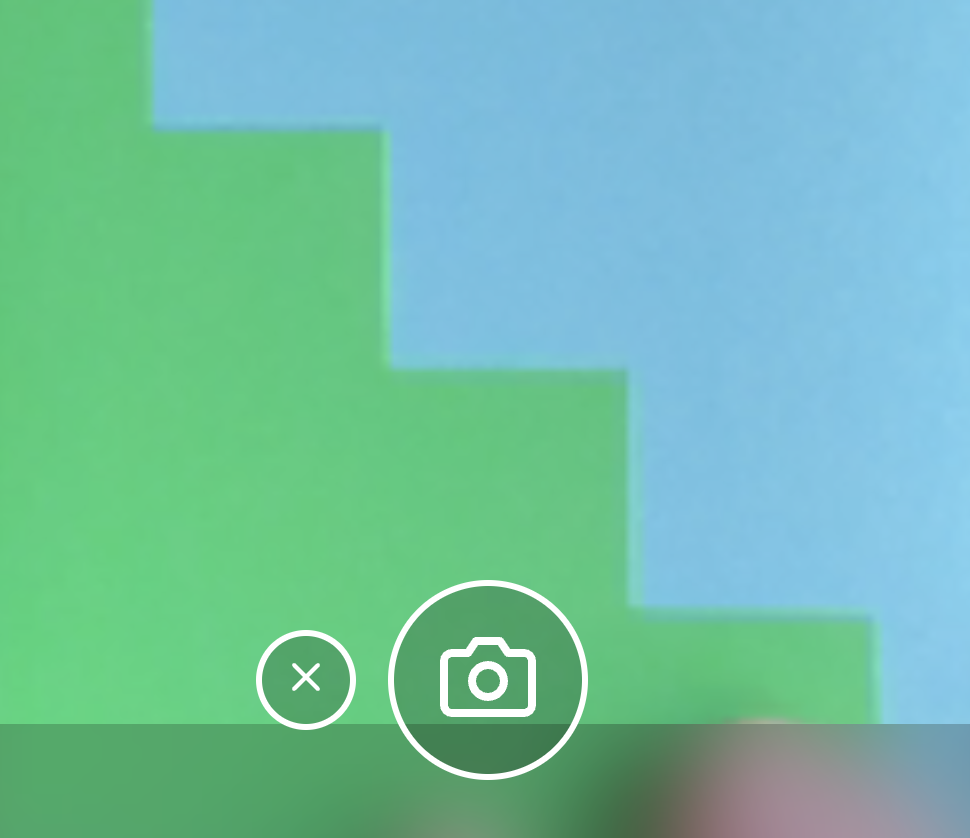
Camera capture

Capture an image from the device’s camera and use it as a background on the canvas.


You must be logged in to post a comment.