I have been playing around with VR a bit lately after getting a new Android phone (Nexus 6P), and I thought I’d share a simple experiment I did using Google’s Cardboard Camera app, and the WebVR library A-Frame.
The result of this will be a simple WebVR scene that displays the photo captured from Cardboard Camera in a scene that you can look around.
1. Take a 360 photo
First off you will need to download and install the Cardboard Camera app, then take a photo using it.
Then choose ‘Open in gallery’ from the menu and share the image (I just emailed it to myself).
Save the photo to a new folder on your computer.
2. Create an HTML file
Next create an empty HTML file in the same folder as the image:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>3. Get the A-Frame library
Now visit the A-Frame website and download the library and save it the same folder as the HTML file, or use the hosted version. Then include it in the head of your HTML page using a script tag:
<script type="text/javascript" src="https://aframe.io/releases/latest/aframe.min.js"></script>4. Create the WebVR scene
In the body of you HTML page you now need to construct the WebVR scene using the components provided by A-Frame. We need to make a scene to display it. We do that by adding an a-scene component and adding our objects inside.
<a-scene>
<a-sky src="name_of_your_image.vr.jpg" segments-width="1000"></a-sky>
<a-camera cursor-visible="false"></a-camera>
</a-scene>In the above example I have added an ‘a-sky’ component and an ‘a-camera’ component. Thy sky component renders a large sphere around the scene as a background, and it is using the image that we captured with Cardboard Camera. The camera component adds a new camera object at the centre of the scene (0, 0, 0).
5. Result
So the final HTML file should look this this:
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript" src="https://aframe.io/releases/latest/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-sky src="name_of_your_image.vr.jpg" segments-width="1000"></a-sky>
<a-camera cursor-visible="false"></a-camera>
</a-scene>
</body>
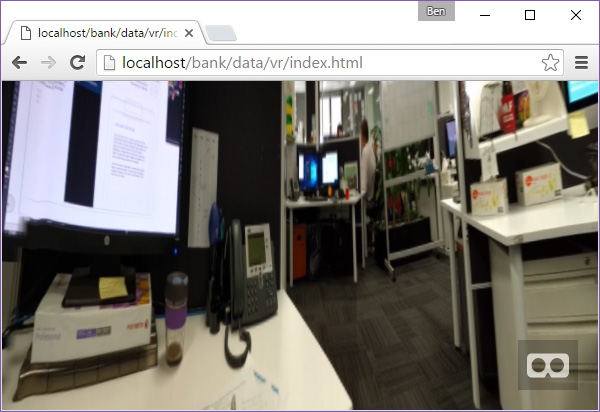
</html>Now if you preview in your browser (Chrome) you should get a scene that you can spin around in using your mouse. If you view the page on a WebVR compatible mobile device your will be able to enter VR mode and put the device into a VR headset such as Google Cardboard.
Chrome:

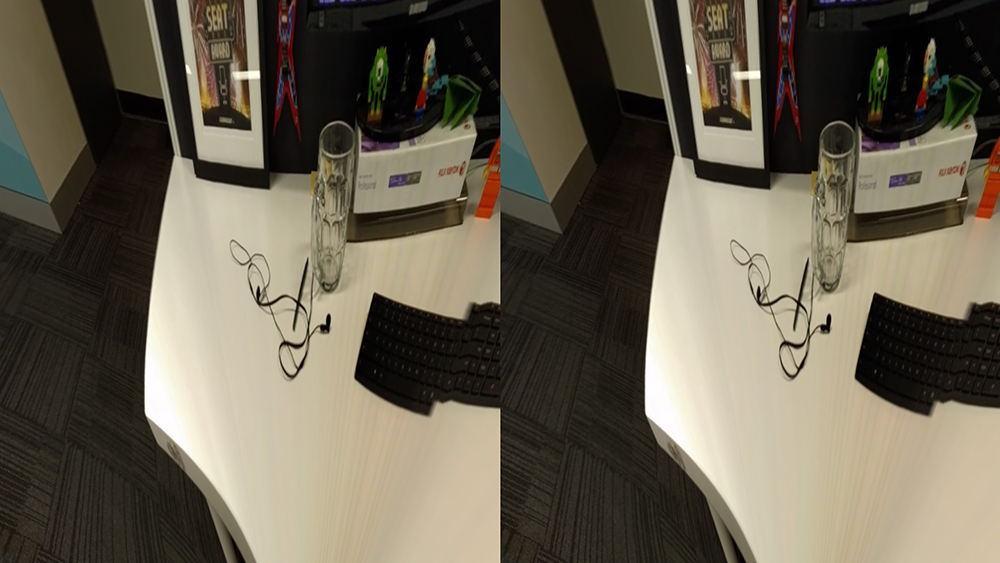
Or on Android:

You may need to add some extra pixels to the top and bottom of the image to prevent any distortion as the image is stretched around the sphere.


You must be logged in to post a comment.