In my post yesterday I was demonstrating my attempt to create a drawing app using Stage3D for graphics acceleration. As it turns out Stage3D is not built for this kind of ‘per pixel’ manipulation on a drawing canvas. I mentioned at the end of the article that I might explore PixelBender as an alternative for the number crunching. So here it is, my first attempt at building my own Shader in PixelBender for paint mixing.
As you may already know, PixelBender is a a shader language built by Adobe that can be universally used between applications such as Flash Player, Photoshop and After Effects. It is based on the OpenGL Shading Language (GLSL) and is similar to C++. It can be used with Flash to create custom bitmap filters, effects or even to hand off some complex calculations. The great thing about using Pixel Bender is that it runs in a separate thread to Flash Player and can use multiple threads and even multiple cores. So the heavy lifting doesn’t lock up the Flash Player and can run parallel. This makes for some much, much faster processing.
Since I don’t know C++ or GLSL I had to learn the PixelBender language which is something I have been wanting/trying to do for a while but it never really ‘clicked’. But thanks to this tutorial I finally got it in a few hours and was able to write my own shader.
I modified my original paint mixing brush so that instead of doing the colour calculations with AS3, a snapshot of the canvas the size of the brush and a ‘brush bristle’ bitmap are send over to PixelBender where it performs the mixing calculations and returns a single mixed bitmap which is drawn to the canvas. I was surprised at how much better it performed and it got me really excited (so now I have some more improvements planned). Instead of doing multiple getPixel and setPixel calls within a loop I can do a single copyPixels to get a canvas snapshot and a single copyPixels to copy the mixed bitmap back.
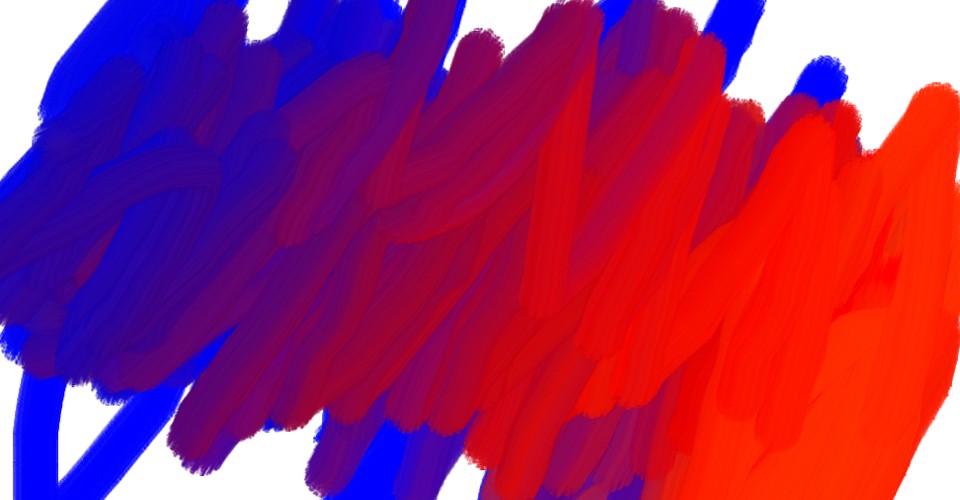
Check out the two demos below. The first one is using the original AS3 paint mixing brush and the second one is using the PixelBender paint mixing brush. You can really see the difference which scribbling fast with the mouse! Note the the AS3 version is rendering incorrectly – I’m not sure why at this stage but I didn’t bother fixing it because it doesn’t affect the performance.