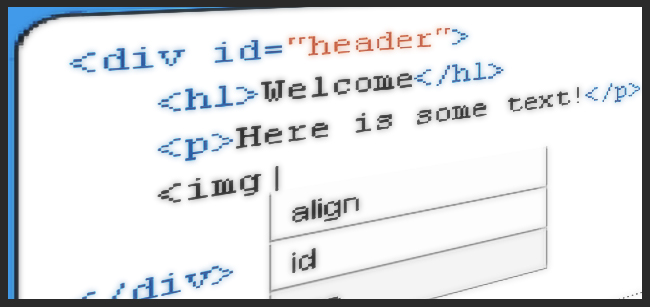
Over the last couple of months I have been working on a text editor, for which I made a history manager class that I posted about a little while back. This time as a bit of an experiment/challenge I tried to include some code hinting and code completion functionality to the editor similar to Dreamweaver, to speed up the process of manually typing tags.
Another feature I added to the text editor was some syntax highlighting, so that tags and attributes would be a different colour to the content, which most text editors have these days. I achieved this by using regular expressions to check each line for tags, and then format that text if they are found, and then using another regex to check the found tags for attributes and colour them differently again.
Below is a small demo of what I’ve done so far.
Start typing some HTML tags in the text box to get the hinting drop down. In this demo the drop down contains a very rough selection of html tags and attributes. You can use the arrow keys to select a tag and hit enter to insert it. You can also get hinting for attributes for example if you type “<p” and then hit space, a list of available attributes for that tag will be displayed. When you type “</” to close the tags the last opened tag will automatically be completed for you. You will notice that once a tag is completed it will be highlighted blue, with any attributed in brown.
Since the demo below is in Flash player and not Air, there are a couple is issues with the keyboard… the event.preventDefault() method seems to only work in Air. When you are selecting items in the drop down the cursor in the text box will also move, and when you hit enter you will also break the text in the text box. So to get a proper demo just download the source FLA (CS4) at the bottom of the post and preview/publish the project as an Air package.
Any feedback regarding bugs would be greatly appreciated. Since this is quite complex it’s pretty hard to test all situations, but I think I have found most.
Enough talking:
Get the sauce.