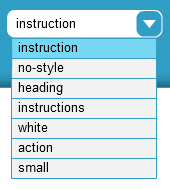
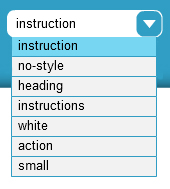
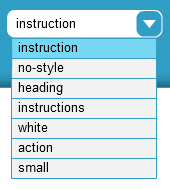
If you’re like me and you don’t mind using some of the built in components in Flash to quickly build a UI but hate the look of them, you’ve probably made your own skins for them which is all well and good. But sometimes there are little things that really annoy me like the ComboBox for example. Recently I was building a custom skin for it but I needed the dropdown list to be shifted down a couple pixels so it wouldn’t overlap with the main box. I spent hours (unsuccessfully) trying to find a way to move it (all for 2 pixels) and after looking at the ComboBox class files and a few other custom classes people had made for customising components I came up with the the solution below. It’s really simple to use – just save the following class in the correct folder structure, change the class in the linkage properties of the ComboBox to the one below and edit the x and y values of ‘list’ in the positionList() function. Too easy!
The code:
package com.nv.utils
{
import fl.controls.ComboBox;
/**
* For repositioning the drop down list on the combo box component.
*
* HOW TO USE:
*
* simply put this class in the correct folder structure above
* then change the linkage class of your combo box to:
* com.nv.utils.ComboBoxListRepositioner
*/
public class ComboBoxListRepositioner extends ComboBox
{
public function ComboBoxListRepositioner()
{
super();
}
override protected function positionList():void
{
super.positionList();
list.y += 2; //moves the dropdown list down 2px
}
}
}



You must be logged in to post a comment.