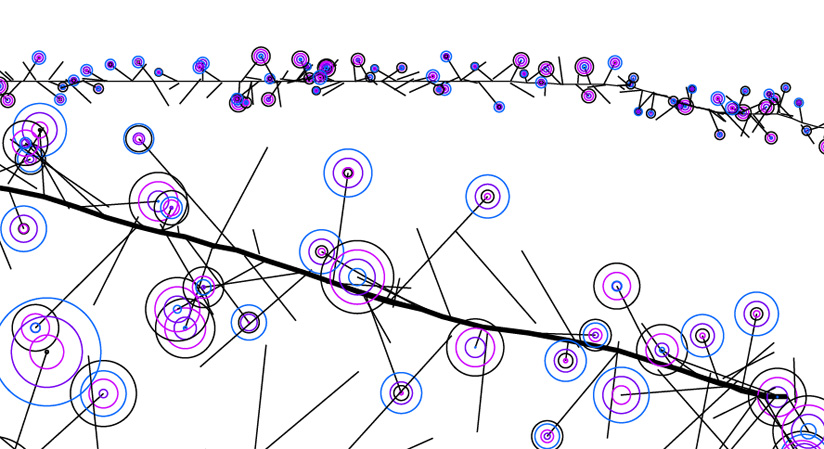
While at work today I didn’t have anything to do so I decided to learn how to use the Illustrator plug-in called Scriptographer. Scriptographer is a pulg-in which enables you to write custom brushes, filters or generative stuff using Javascript. The above image shows my first attempt at creating a generative brush. Basically it draws a thick branch when you drag the mouse with smaller branches randomly branching out. Some of the smaller branches have lollipop looking things on the end and some don’t. I’ve included the code below. You can edit the scale of the effect and the colours of the circles and branches. Feel free to use it anywhere or modify it.
///////////////////////////////////////////////////////////////
/////////////////////////EDIT THESE////////////////////////////
///////////////////////////////////////////////////////////////
var circleColours = ['#CD00FF','#7400EF','#0666FF']; //colour of the repeating circles
var rootLineColour = '#FF0000'; //colour of the main line
var branchColour = '#CCCCCC';
var effectScale = 30; //size of the pattern
///////////////////////////////////////////////////////////////
/////////////////////DON'T EDIT BELOW//////////////////////////
///////////////////////////////////////////////////////////////
var rootPath;
function onMouseDown(event) {
rootPath = new Path();
rootPath.strokeWidth = (effectScale/11);
rootPath.stokeColor = rootLineColour;
rootPath.add(event.point);
}
function onMouseDrag(event) {
rootPath.add(event.point);
var rootToCircle = new Path();
var circlePosition = (event.point+Point.random() * (effectScale*4))-(effectScale*2);
var circleSize = Math.random() * (effectScale/3*2);
rootToCircle.stokeColor = branchColour;
rootToCircle.add(circlePosition);
rootToCircle.add(event.point);
var openBranch = new Path();
openBranch.stokeColor = branchColour;
var openBranchEnd = (event.point+Point.random() * (effectScale*4))-(effectScale*2);
var openBranchStart = (event.point+Point.random() * (effectScale/3))-(effectScale/7);
openBranch.add(openBranchEnd);
openBranch.add(openBranchStart);
var circle = new Path.Circle(circlePosition, circleSize);
for (var i = 0; i < circleColours.length; i++) {
circleSize -= (effectScale / 6);
var repeatCircle = new Path.Circle(circlePosition, circleSize);
repeatCircle.strokeColor = circleColours[i];
}
}